6.4.3 Менеджер BorderLayout
BorderLayout' - заданный по умолчанию менеджер компоновки для объектов типа
'Window', Frame' и 'Dialog'. Компонентам могут быть назначены следующие позиции контейнера - NORTH, EAST, SOUTH, WEST или позиция CENTER.
Класс BorderLayout определяет несколько постоянных значений.
■ NORTH - соответствует вершине контейнера
■ EAST - соответствует направо от контейнера
■ SOUTH - соответствует основанию контейнера
■ WEST - соответствует налево от контейнера
■ CENTER - соответствует центру контейнера.
Например, в проекте, чтобы добавить Панель к Фрейму мы будем использовать следующий код:
Panel pl= new Panel(); // declare component
. . .
. . .
setLayout(new BorderLayout()); // set the layout
add(p1,BorderLayout.NORTH); // add component to the layout
или
add( North ,pl) ;
Даже если контейнер изменен, компоненты всё равно содержат их соответствующие позиции. Компоненты, помещенные в направлениях 'North' и 'South' располагаются горизонтально. Компоненты, помещенные в направлениях на 'East' и 'West' располагаются вертикально. Компоненты, помещенные по направлению 'Center' расширяются, чтобы заполнить область, которая остается после размещения компонентов в их соответствующих позициях.
add(b2,BorderLayout.CENTER); // add component to the Center
Пример 8 демонстрирует использование BorderLayout.
Пример 8:
import j ava.awt.*;
public class BorderApp extends Frame {
public BorderApp(String s) {
super(s);
setLayout(new BorderLayout 0);
Button btnEast=new Button( EAST );
Button btnWest=new Button( WEST );
Button btnNorth=new Button( NORTH );
Button btnSouth=new Button( SOUTH );
Button btnCenter=new Button( CENTER ) ;
add( East , btnEast);
add( West , btnWest);
add( North , btnNorth);
add( South , btnSouth);
add( Center , btnCenter);
}
public static void main(String args[]) {
BorderApp ba = new BorderApp ( Border Layout Demo! );
ba.setSize(400,400);
ba.show();
}
}
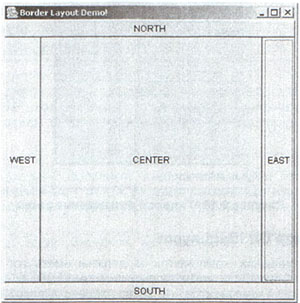
Здесь мы создаем 5 компонентов, каждый из которых - кнопка и добавляем их на апплет. Тогда мы добавляем их соответственно по направлениям East, West, North South и Center.
Вывод показан на рисунке 6.9.

Рисунок 6.9: Вывод примера 8
Обратите внимание: Для удаления любых параметров настройки размещения, установите размещение на пустой указатель. Синтаксис: 'setLayout(null)'
Размещение границы может косвенно содержать больше чем пять компонентов. Для достижения этой цели, мы можем использовать панели различных размещений, чтобы содержать компоненты и затем размещать эти панели в пределах границы.
6.4.4 Менеджер GridLayout
'GridLayout' размещение помогает нам разделить контейнерную область на прямоугольную сетку. Компоненты размещены в строках и столбцах. Это размещение используется, когда все компоненты имеют один и тот же размер.
Один из конструкторов
GridLayout следующий:
GridLayout gl=new GridLayout(4,3) ;
где 4 показывает число строк, а 3 показывает число столбцов.
Следующий отрывок кода демонстрирует размещение grid layout (сетки)
. . .
Button btn[]; // declare button array
String str[]={ 1,2,3,4,5,6,7,8,9};
setLayout(new GridLayout(3,3));
btn=new Button[str.length]; // creates button array
for(int i=0;i {
btn[i]=new Button (str [i]) ;
add(btn[i] ) ;
}
. . .
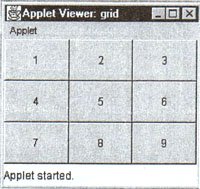
Вывод представлен на рисунке 6.10

Рисунок 6.10: Типовое размещение сетки