6.4.5 Менеджер GridBagLayout
В этом типе размещении, компоненты не должны иметь тот же самый размер. Это подобно менеджеру
GridLayout, так как компоненты размещены в сетке строк и столбцов. Однако, порядок размещения компонентов - не 'слева направо' а 'вершина-к-основанию'.
Контейнеру можно дать GridBagLayout с использованием следующего синтаксиса.
GridBagLayout gb = new GridBagLayout();
ContainerName.setLayout(gb);
Чтобы использовать это размещение, информация должна быть обеспечена размером и размещением каждого компонента. Класс
'GridBagConstraints' считает всю информацию, требуемую классом
GridBagLayout устанавливать и устанавливать размеры каждого компонента. О классе
GridBagContraints можно думать как о вспомогательном классе
GridBagLayout.
Шаги, чтобы использовать это размещение приведены в итоге ниже:

Создайте экземпляр класса GridBagLayout и определите его как текущий менеджер размещения.

Создайте экземпляр вспомагательного класса GridBagConstraints.

Установите ограничения для компонента.

Сообщите (через метод) менеджеру размещения о компоненте и его ограничениях.

Добавте компонент к контейнеру.

Повторите эти шаги для каждого из компонентов, который должен быть отображён.
Рассмотрим следующий список переменных членов класса
GridBagConstraints:
• weightx, weighty
Определяет, как должно быть распределено место в
GridBagLayout. Заданные по умолчанию значения для этих переменных - 0.
• gridwidth, gridheight
Определяет число ячеек поперёк или вниз в области дисплея компонента.
• ipadx, ipady
Определяет какое количество изменяет минимальную высоту и ширину компонента. Добавляет 2*ipadx к минимальной ширине и 2*ipady к минимальной высоте компонента. Значения по умолчанию - 0 для обоих.
• anchor
Определяет, где разместить компоненты в ячейке. Значение по умолчанию должно разместить в центре ячейки. Могут использоваться следующие статические члены данных
GridBagConstraint.NORTH
GridBagConstraint.EAST
GridBagConstraint..WEST
GridBagConstraint.SOUTH
GridBagConstraint.NORTHEAST
GridBagConstraint.SOUTHEAST
GridBagConstraint.NORTHWEST
GridBagConstraint.SOUTHWEST
• gridx, gridy
Определяет в какой ячейке разместить компонент. Использует опцию
'GridbagConstraints.RELATIVE', которая является заданным по умолчанию значением, чтобы указать, что компонент должен быть помещен направо от или ниже компонента, который добавлялся до него.
• fill
Определяет, как компонент заполняет ячейку, если ячейка является большей, чем компонент. Значение по умолчанию - отпуск размера неизменного компонента. Рассмотрите следующий список статических членов данных, которые являются значениями для заполняющейся переменной.
GridBagConstraint.NONE Значение по умолчанию, не изменяет составляющий размер.
GridBagConstraint.HORIZONTAL Увеличивает ширину компонента, чтобы заставить его заполнить область дисплея горизонтально.
GridBagConstraint.VERTICAL Увеличивает высоту компонента, чтобы заставить его заполнить область дисплея вертикально.
GridBagConstraint.BOTH Заставляет компонент полностью заполнить область дисплея.
Insets Определяет вершину, основание, левый и правый промежуток между компонентами. Заданное по умолчанию значение - ноль.
Ограничения для каждого компонента могут быть установлены с помощью метода 'setConstraints ()'. Например:
gblay. setConstraints(lbl, gbc);
где 'gblay' - объект класса
GridBagLayout, lbl - компонент 'Метки', и 'gbc' - объект
GridBagConstraints.
'GridBagLayout' более гибок чем любое другое размещение. Компоненты могут быть помещены, используя это размещение более точно. Но это является также самым сложным доступным менеджером компоновки.
Рассмотрим пример 9 использования
GridBagLayout и GridBagConstraints.
Пример 9:
import java.awt.* ;
public class Mygridbag extends Frame {
TextArea txtArea;
TextField txtField;
Button btn1,btn2;
CheckboxGroup cbg;
Checkbox cbl,cb2,cb3,cb4;
GridBagLayout gb;
GridBagConstraints gbc;
public Mygridbag(String s) {
super(s);
gb=new GridBagLayout();
setLayout(gb);
gbc=new GridBagConstraints() ;
txtArea = new TextArea( Textarea ,5,10);
txtField = new TextField( enter your name );
btnl=new Button( TextArea );
btn2=new Button( TextField );
cbg=new CheckboxGroup();
cbl=new Checkbox( Bold ,cbg,false);
cb2=new Checkbox( Italic ,cbg,false);
cb3=new Checkbox( Plain ,cbg,false);
cb4=new Checkbox( Bold/Italic ,cbg,true);
gbc.fill=GridBagConstraints.BOTH;
addComponent(txtArea,0,0,4,1);
gbc.fill=GridBagConstraints.HORIZONTAL;
addComponent(btnl,0,1,1,1);
gbc.fill=GridBagConstraints.HORIZONTAL;
addComponent(btn2,0,2,1,1);
gbc.fill=GridBagConstraints.HORIZONTAL;
addComponent(cbl ,2,1,1,1) ;
gbc.fill=GridBagConstraints.HORIZONTAL;
addComponent(cb2,2,2,1,1);
gbc.fill=GridBagConstraints.HORIZONTAL;
addComponent(cb3 ,3,1,1,1) ;
gbc.fill=GridBagConstraints.HORIZONTAL;
addComponent(cb4,3,2,1,1);
gbc.fill=GridBagConstraints.HORIZONTAL;
addComponent(txtField,4,0,1,3) ;
}
public void addComponent(Component c, int row, int col, int nrow, int ncol) {
gbc.gridx=col;
gbc.gridy=row;
gbc.gridwidth=ncol ;
gbc.gridheight=nrow;
gb. setConstramts (c, gbc) ;
add ;
}
public static void main(String args[]) {
Mygridbag mygb = new Mygridbag ( GridBag Layout Demo! );
mygb.setSize(300,300);
mygb.show();
}
}
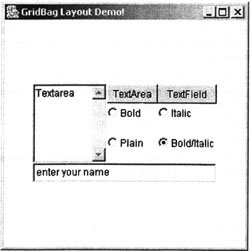
Когда контейнер изменен и когда доступно дополнительное место, компоненты с большими размерами занимают больше места, чем те, у которых меньший размер. Вывод этой программы представлен на рисунке 6.11

Рисунок 6.11: Вывод примера 9
Объясним теперь более подробно функциональные возможности кода.
gbc.fill=GridBagConstraints.BOTH;
Член
fill класса
GridBagConstraints, используется, чтобы определить, что компонент может расширяться обоими способами, горизонтально и вертикально. Следующий синтаксис заставляет компонент расшириться только горизонтально:
gbc.fill=GridBagConstraints.HORIZONTAL;
Компонент
TextArea добавляется вместе с числом строк и столбцов, которые он должен занять с помощью данного синтаксиса.
addComponent(ta,0,2,4,1);
0 - начинается с нулевой строки
2 - со 2-ого столбца
4 - занимает 4 строки
1 - занимает 1 столбец
Размещение компонентов в специфической строке и столбце,
gbc.gridx=col ;
gbc.gridy=row;
Где:
gridx - столбец, куда компонент должен быть помещен
gridy- строка, куда компонент должен быть помещен
Определить число столбцов и компонентов строк, которые должны быть заняты
gbc.gridwidth=ncol;
gbc.gridheight=nrow;
Где:
gridwidth - определяет число занятых компонентов столбцов
gridheight - определяет число занятых компонентов сток